In order to keep the descriptions brief, we only list the settings that were changed from the default settings.
These examples were created using version 2.0.0 in Joomla 3.0
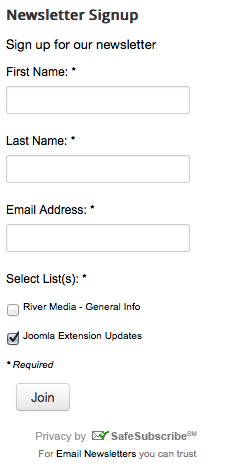
Example One - Basic with Lists

This example has been configured with the following settings:
- Constant Contact Settings : Show Lists to User = Yes
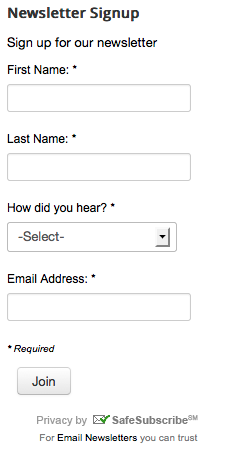
Example Two - Basic without Lists, with Custom Field

This example has been configured with the following settings:
- Field Options : Show Custom Field 1 = Yes
- Field Options : Custom Field 1 Required = Yes
- Field Options : Show as List = Yes
- Field Options : Custom Field 1 Values =
|-Select-
google|Google
email|Email
referral|Referral
Notice that the field values for a list must be separated by a pipe character '|' and one value per line
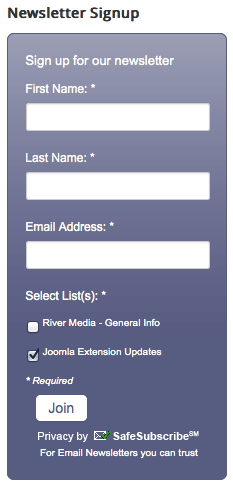
Example Three - Colorful Theme

This example has been configured with the following settings:
- Constant Contact Settings : Show Lists to User = Yes
- Design Options : Theme = Colorful
- Design Options : Background Color = #585B83
- Miscellaneous Options : SafeSubscribe Image Color = White
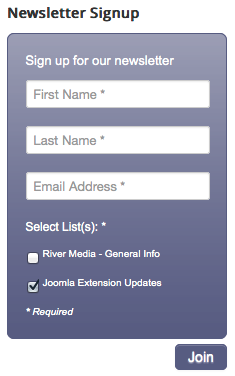
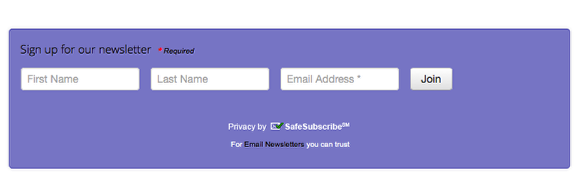
Example Four - Colorful Theme with Field Labels inside and button outside

This example has been configured with the following settings:
- Constant Contact Settings : Show Lists to User = Yes
- Design Options : Theme = Colorful
- Design Options : Background Color = #585B83
- Field Options : Label Placement = Inside
- Miscellaneous Options : Align Submit Button = Right
- Miscellaneous Options : Submit Button Placement = Outside
- Miscellaneous Options : Show SafeSubscribe = No
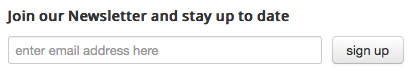
Example Five - Simple, all on one line

This example has been configured with the following settings:
- Design Options : Theme = Single-Line
- Field Options : Label Placement = Inside
- Miscellaneous Options : Intro Text Style = H4
- Miscellaneous Options : Show 'SafeSubscribe' = No
- Miscellaneous Options : Submit Button Class = btn (a common bootstrap tag)
Example Six - Single Line Responsive

This example has been configured with the following settings:
- Design Options : Theme = Single-Line-Responsive
- Field Options : Label Placement = Inside
- Miscellaneous Options : Intro Text Style = Default <div>
- Miscellaneous Options : Show 'SafeSubscribe' = Yes
- Miscellaneous Options : Submit Button Class = btn (a common bootstrap tag)
(Please note: the background color in this module is being applied by our site theme. As of v2.1.8, we are not adding a background color as an option to the 'single-line-responsive' theme. This will likely change in a future version)
Additional Information

As you can see, the design options for styling your form are limitless, only limited by your imagination. We didn't have the web space to show all available combinations.
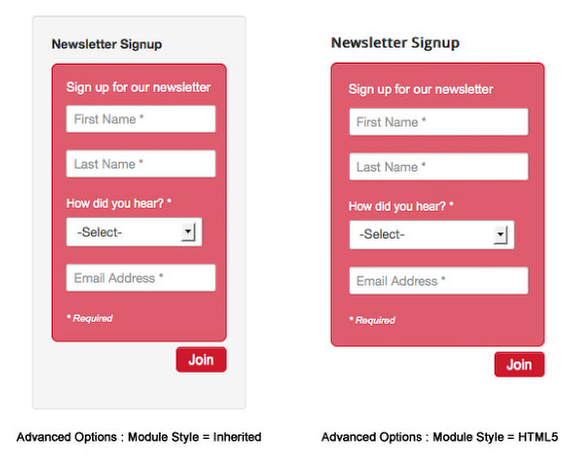
Some additional options can be achieved by changing some of the standard Joomla settings, like hiding the module name, or choosing to show the module in HTML5 (a new feature of Joomla 3.0) As shown above, on the left is what a Joomla 3.0 module position looks like in the default theme. On the right, we changed the module style from 'Inherited' to 'HTML5'
This tutorial was created using ScreenStepsfrom BlueMango Learning Systems.
